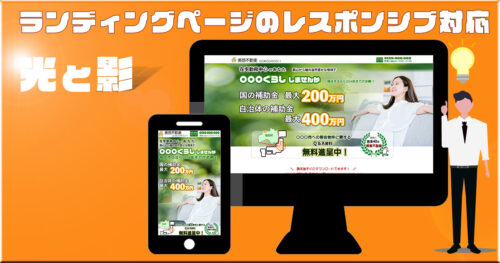
昨今のスマホユーザー増加に伴い、ランディングページのデザインも、従来のパソコン画面を標準としたものだけではなく、クライアント様の商品・サービスのターゲットに合わせた適切なスマートフォンへの対応が必要になっています。
パッケージ価格内での対応
(追加料金なし)
当サービスにおいては、スマートフォン(SP)でもパソコン(PC)でも、どちらでも閲覧できるように可変するレスポンシブwebデザインを、一律のパッケージ価格内(無料)で対応いたします。
「レスポンシブWebデザイン」は時代の要請ではありますが、どのパターンを採用するかどうか、クライアント様には慎重に検討していただきたいと思います。
当工房で提供する4つのパターン
クライアント様には、申し込みをいただいた後に当工房からお送りするヒアリングシートを通じ、以下の4つ画面サイズに適したパターンの中からひとつお選びいただきます。
※1番と2番は、最初からレスポンシブ対応デザインです。
- モバイルファースト
(スマートフォン用に最適化) - パソコン(PC)ファースト
(パソコン用に最適化) - モバイルオンリー
(スマートフォンサイズのみ対応) - パソコン(PC)オンリー
(パソコンサイズのみ対応)
※ 制作開始後のパターン変更は全面改修となるため、基本的に変更不可とさせていただきます
各パターンの特徴、
メリットとデメリット
1 モバイルファースト

端末別のインターネット利用率は、「スマートフォン」が「パソコン」を既に上回っているし、スマホしか使わないユーザーが全体の半数を超えているので、スマホ用に特化したいけど、パソコンにもある程度対応しておきたい、というクライアント様にお勧めはこちらのパターンになります。
- メリット
スマートフォンに適した縦長のデザインを最大限に活かし、狭い横幅での可読性に配慮しつつダイナミックなデザインでインパクトを与えるファーストビューが可能です。 - デメリット
パソコンの横長画面上にも収まるデザインという制約があるため、双方においてデザインの柔軟性が劣ります。
2 パソコン(PC)ファースト
4 パソコン(PC)オンリー

パソコンユーザーをメインターゲットとしているため、パソコン用に特化したいし、スマホにもある程度対応しておきたい、というクライアント様にお勧めはこちらのパターンになります。
※ スマートフォンに対応しなくて良い場合、
④のパソコン(PC)オンリーとなります。
パソコン(PC)オンリーであっても、ブラウザ幅やタブレット端末には対応したいという場合は横長画面という前提付きでレスポンシブ対応は可能です。
- メリット
パソコンの横長の画面サイズを活かしたデザインを採用することで、ダイナミックかつインパクトを与えるファーストビューが可能です。 - デメリット
モバイルでの表示は可能ですが、横長のデザインであるヘッダー画像等を兼用するため、可読性に問題が生じてしまう可能性が高いです。
3 モバイルオンリー

B to C のように個人消費者のみをターゲットとするため、思い切ってスマホユーザーのみを対象としたい、或いは、既にパソコン用はあるのでスマホ用を作り足したいというクライアント様にお勧めはこちらのパターンになります。
- メリット
スマートフォンの狭い横幅での可読性を確保し、その縦長デザインを最大限に活かした、ダイナミックなデザインでインパクトを与えるファーストビューが可能であり、スマートフォンに最適化したコンテンツと情報量での構築が可能です。 - デメリット
パソコンユーザーの閲覧には向いていません。
どれを選べば良いのか迷っている
当工房の考えとしては、初めてのLP製作で、個人ユーザーを主にターゲットとされるのであれば、通信環境によって多少表示スピードに難が生じるかもしれませんが、
1番のモバイルファーストをお勧め
します。
前述のとおり、端末別のインターネット利用率は、「スマートフォン」が「パソコン」を既に上回っていますし、スマホしか使わないユーザーが全体の半数を超えているため、軸足はスマートフォンにおける表示の最適化を狙い、多少のデメリットは理解したうえでパソコンユーザーにも対応するのが無難と云う考えですので参考にしてみてください。
どのパターンが最適なのかは、それぞれのクライアント様の状況によって様々です。
例えば、同一ドメイン内でランディングページを運用するのか、それとも新たに独自ドメインを取得してランディングページを運用するのかによっても考え方が変わります。
このような相談にも、前向きに応じますので、お気軽にご相談ください。