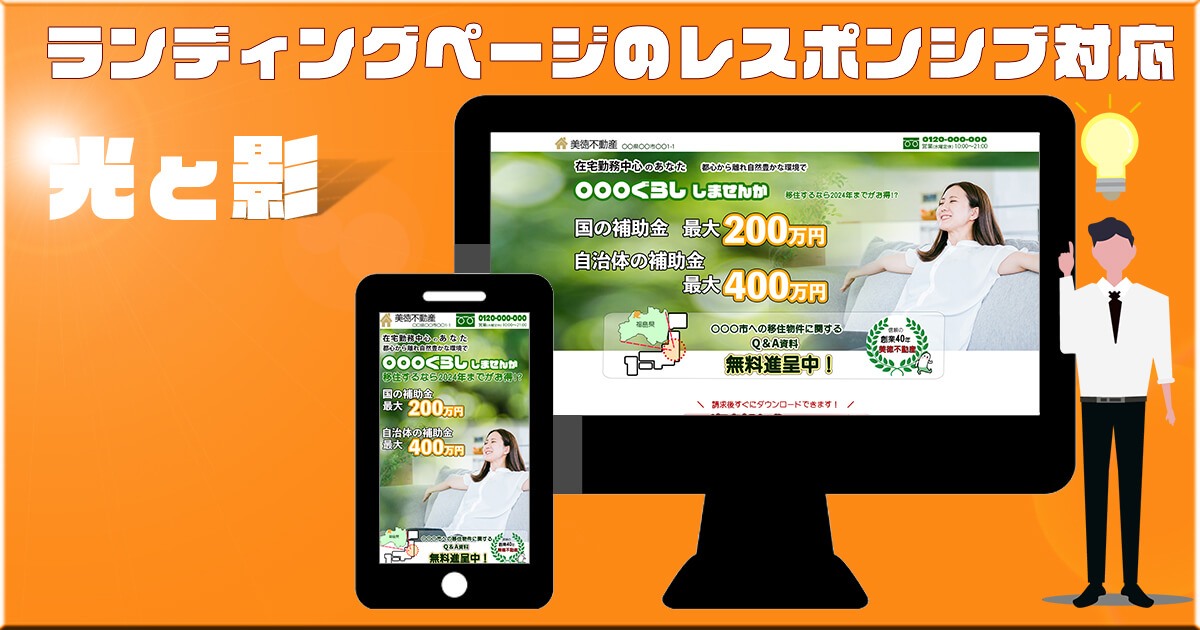
昨今のスマホユーザー増加に伴い、ランディングページのデザインも、従来のパソコン画面を標準としたものだけではなく、商品やサービスのターゲットに合わせた適切なスマートフォンへの対応が必要になっています。
そこで、ランディングページ(LP)においてレスポンシブ対応を行った場合の光と影(メリットとデメリット)について考えてみることにしました。
スマホ向けランディングページは非レスポンシブも検討
全てのデバイスにおける表示を最適化するメリットが強調され、万能のように思われているレスポンシブWebデザインですが、メリットがあればデメリットも存在します。
結論からお話しますと、ことランディングページに限って言えば、スマートフォン用とパソコン用、それぞれ別のページとしての運用が最も望ましいものと考えます。
昨今5Gのデータ通信サービスが開始されたものの、まだまだ人口カバー率は完全ではなく、4Gのままのユーザー数もこの先一定数見込まれるなか、レスポンシブ対応には、ユーザーのページ離脱率の最大の要因である「表示速度の低下」を招く可能性が高いという大きなデメリットがあります。
特に屋外等でデータ通信を利用しているスマホユーザーをターゲット(或いはペルソナ)とする商材の場合は、スマートフォン専用ページという選択肢についても検討してみては如何でしょう。
どんなに素晴らしい商品やサービスであっても、ユーザーが早期に離脱してしまい、その情報が届かなければ意味がありません。
ユーザーの離脱率の原因となるデメリットは、ひとつでも少なくしたいものです。
| レスポンシブ Webデザイン | 端末(デバイス) 別ページ | |
|---|---|---|
| 運営・管理 | ||
| 実装の容易さ | ||
| SEO対策 | ||
| 容量の小ささ | ||
| デザインの柔軟性 |
上記の一覧表のとおり、「運営・管理」について、レスポンシブWebデザインは優れています。
しかし、表示速度低下を予防する意味での「容量の小ささ」や、商材の魅力を最大限に引き出す「デザインの柔軟性」という各項目においては、端末別ページの方が圧倒的に優れていますよね。
ですから、ランディングページの場合は、通常のWebサイトとは違う立ち位置からの検討が必要であり、これらのデメリットを理解したうえで、ターゲットやペルソナに適した画面サイズのデザインを選択する必要があるのです。
ただ、端末別ページをつくるということは、ランディングページを2つ作ることとなりますので、費用面においてはデメリットとなるでしょう。
※ここでの「Webサイト」とは、ホームページと呼ばれているサイトやブログを指します。
LPにおけるレスポンシブ対応のメリットとデメリット
レスポンシブとは
様々な画面サイズの端末(デバイス)が存在する現代において、どのデバイスでもWebサイトが最適に表示されるように登場した技術をレスポンシブWebデザインと云います。
端末のブラウザ幅(スマートフォンの場合は画面サイズ)によって、表示するデザインを変化させているのです。
レスポンシブWebデザインが一般的になる前は「スマートフォン端末向けのデザインに特化したWebサイト」をパソコン用Webサイトとは別に制作していました。
このように2つのサイトを併用するということは、管理と修正に倍の工程が必要であったことから、画面サイズによって表示画面を切り替えてレイアウトを最適化していく手法(所謂レスポンシブ)が誕生したのです。
メリットについて
最大のメリットは、2つのサイトを管理しなくてよく、ひとつのURLで済んでしまうという点にあります。
- 1,ページの運用や管理が簡単と言われている
-
レスポンシブWebデザインの場合、HTMLファイルが1つで済むため、そのファイルをひとつ編集すればパソコン用、スマートフォン用のそれぞれのページに反映させることができます。
一方で、デバイスごとにレイアウトを大きく変更する場合や画像の切り替えなどを多用するデザインの際には、ソースコードが煩雑になって管理・保守が難しくなる側面も有しています。
- 2,SEOに有利
-
レスポンシブWebデザインではHTMLファイルが1つで済むため、一元化した正規のURLを設けることが出来ます。
自ずとGoogleが推奨しているモバイルフレンドリーのサイトとなることから、SEO的にも強くなる可能性が高くなります。更に、パソコン用・スマートフォン用と別々のページを作る場合の必須作業である、重複ページへの対策も不要です。
以上のように、レスポンシブWebデザインは、頻繁に情報を更新し、SEO上位を目指していく所謂Webサイトでは最大限の恩恵を享受することが出来るでしょう。
しかし、Webサイトとは性格の違うランディングページにおいては、以下のようなデメリットも考慮しなければなりません。
デメリットについて
最大のデメリットは「表示速度が遅くなる可能性がある」という点にあります。
- 1,表示速度の低下
-
レスポンシブWebデザインの場合、HTMLファイルが1つで済むため、それぞれのデバイスに応じたスタイルシートの記述が必要になります。また、昨今のスマートフォンの高解像度に対応した画像を用意する必要や、場合によっては端末ごとに違う画像を用意しなければならない場面も想定されます。
つまり、HTMLはひとつで済みますが、その分コードの記述量や画像の枚数はどうしても多くなってしまうのです。
これは、全体の容量が大きくなり、ページの表示速度の遅れに影響を及ぼす最大の要因です。
少し古い記述になりますが、Googleは、モバイルのページ読み込み速度と離脱率の関係について、読み込み時間が長ければ長いほど離脱率が上昇すると報告しています。
すべてのページが表示されるまで
- 3秒以上かかると、32%のユーザーが離脱
- 5秒以上の場合は、90%のユーザーが離脱
してしまうというのです。
出典:Find out how you stack up to new industry benchmarks for mobile page speed
ランディングページの表示が遅いという理由でユーザーが離脱してしまうことになれば、どんなに商品やサービスの価値が高くても、その情報はユーザーには届かず、商品購入やサービス利用へのチャンスをみすみす逃してしまうことになりかねません。
- 2,デザインの柔軟性の低下
-
レスポンシブWebデザインで、HTMLファイルが1つで済むということは、基本的にすべてのデバイスに対して同じコンテンツ・同じ情報量ということになります。
パソコンの横幅を活かしたダイナミックなビジュアルを提供できたとしても、縦長画面のスマートフォンで同じ効果を生むことは難しく、すべての端末で読みやすい文字や画像の大きさや配置等に配慮すると、どうしてもシンプルなデザインに落ち着いてしまいがちです。
また、パソコンの横長配置をスマートフォンの縦長配置に可変させると、ページ長がとても長くなりすぎてしまう点もマイナス要素でしょう。つまり、ランディングページは自由度の高いレイアウトでビジュアル的にも情緒的にも訴求できるデザインが重要であるのに、レスポンシブ対応によりそのデザインの柔軟性が低下しがちになりやすいのです。
以上のデメリットを克服するため、画像の遅延読み込みや、端末ごとに違う画像の読み込み・レイアウトの変更等の手法もありますが、これらを実装するには、ブラウザごとの表示崩れや不具合への対応が必要で、膨大な時間と作業量(イコール:コスト)が必要です。
更に、コードが複雑となることで所謂「属人化」は避けられず、ページの運用や管理面でのメリットも滅却してしまう恐れが点にも注意が必要でしょう。
これらデメリットを考慮し、最初からスマートフォン用・パソコン用と別々に制作したほうが、おのずとデバイスごとに最適化したコンテンツ・情報量となるため、ユーザーを獲得しやすく、公開後の改修作業もしやすいという一面がランディングページには在ると考えますので、参考にされてください。